Skip to content
功能组成
 基础
基础
场景
渲染器 







灯光 







相机 







计算工具
 辅助/控制器
辅助/控制器
control
helper
GUI
导出
 模型
模型
常规
文件
材质
线
标记
文字
模型轻量化 付费
 物理模拟
物理模拟
重力
弹力
摩擦力
碰撞检测
碰撞响应
 模型控制
模型控制
爆炸图
吸附
本地缓存
动作
 动效
动效
动画
效果
产品关联
 CAD
CAD
dxf图纸渲染
模型转换 付费
产品特点
易学易用
深度优化 Three.js API,代码量降 60%,用极简范式,3 步速建三维场景。
模块化
搭载超 100+ 模块组件,覆盖场景搭建、交互逻辑、特效渲染等全链路开发需求。
轻量化
1.6M 极简文件,免插件,单 JS 即可部署,即开即用,性能丝滑高效。
产品功能
全场景开发范式
融合多平台适配能力,以模块化设计为架构核心,搭配完善的 2D 与 3D 工具链,实现跨终端应用的高效开发与体验统一。
工业级模型兼容
实现 10 + 格式支持、模型轻量化处理及实时渲染能力,确保多源模型在不同场景下的高效应用与性能优化。
物理仿真引擎
集成物理属性支持、工业场景仿真及动画模拟仿真功能,满足工业领域从设备运行模拟到复杂场景动画演绎的全流程仿真需求。
开发对比
人员配备
传统3D开发
长期招募并保有3D团队,成本高,管理难度大。
ThingOrigin.js
现有团队可立即上手,无需组建新团队。
开发效率
传统3D开发
基于底层引擎开发,开发效率低,升级、维护难度大。
ThingOrigin.js
相比传统3D开发,效率提升10倍以上,且维护简单。
3D场景制作
传统3D开发
从零开始,交付时间长,不易修改。
ThingOrigin.js
配合3D编辑器,鼠标式操作生成场景,修改简单。
3D模型制作
传统3D开发
需要专业建模师或外包,增加成本和时间。
ThingOrigin.js
提供专业模型库、场景库,即开即用。
技术能力展示
场景搭建
几行代码搭建 3D 场景,10 秒完成渲染部署,让渲染三维场景变得如此简单。
场景搭建
几行代码搭建 3D 场景,10 秒完成渲染部署,让渲染三维场景变得如此简单。
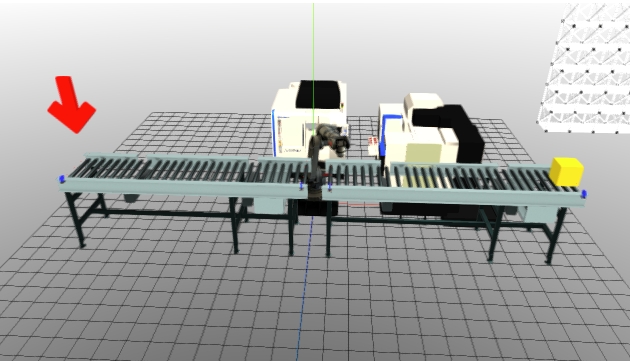
数据接入
毫秒级焊点数据接入,驱动汽车焊接全流程实时可视化监控。
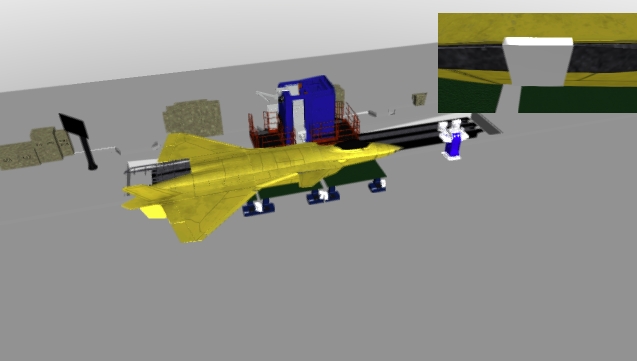
动画演示
内置强大动画API,飞机部件加工路径平滑可视化演示。
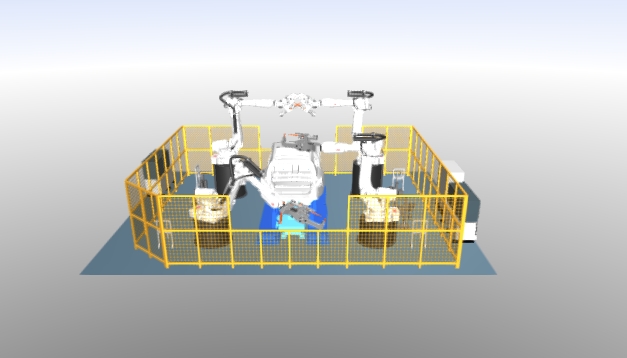
工艺仿真
驱动工艺参数动态调整,全流程可视化还原复杂工艺仿真制造工序。